پیج اسپید اینساید PageSpeed insight چیست؟
حتماً شما هم با سایتهایی که سرعت بارگذاری بسیار پایینی دارند مواجه شدهاید. چنین وبسایتهایی به دلیل سرعت پایین، بسیاری از کاربران خود را از دست میدهند. بنابراین سرعت وبسایت یک معیار بسیار مهم در سئو سایت خواهد بود، پس اگر برای کسبوکار خود وبسایتی راهاندازی کردهاید، یکی از ویژگیهای مهمی که باید به آن بپردازید، سرعت وبسایتتان است.
Pagespeed insight ابزاری است که میتوانید با استفاده از آن میزان سرعت وبسایت خود را بسنجید. در این مطلب شما را بیشتر با این ابزار کاربردی و بهینهسازی آن آشنا خواهیم کرد.
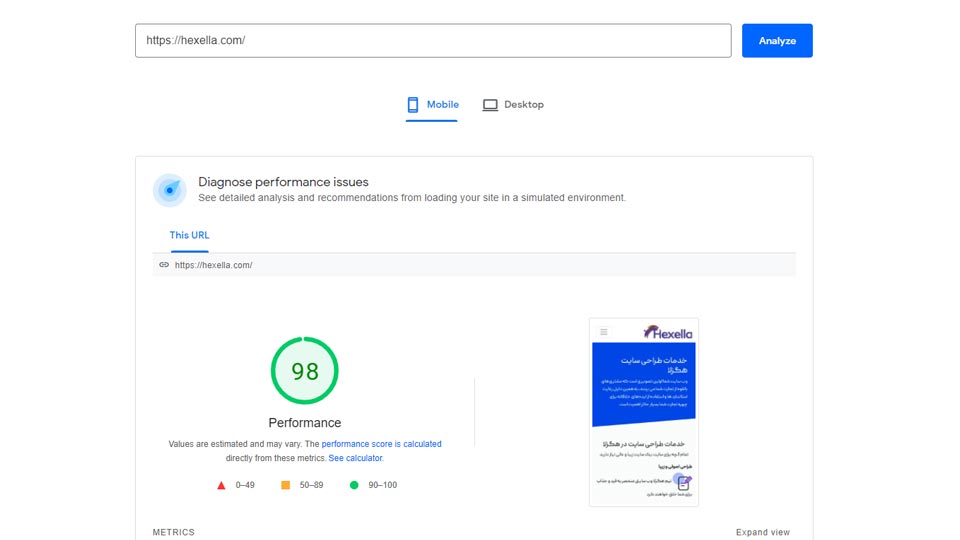
PageSpeed insight چیست؟
PageSpeed insight در واقع یکی از ابزارهایی است که گوگل، برای تجزیه و تحلیل سایتها، بهرایگان در اختیار کاربران خود میگذارد. شما با استفاده از این ابزار کاربردی میتوانید سرعت وبسایت خود را تست کنید.
همچنین این ابزار، راهکارهایی را برای بهبود وضعیت وبسایت به شما ارائه میدهد که میتوانید از آنها نیز بهره ببرید. نحوه کار این ابزار بدینصورت است که، یک صفحه یا وبسایت را بررسی کرده و به صحت عملکرد آن نمره میدهد. و این نمره ها در بخس Core web Vitals در سرچ کنسول میآید، پیشنهاد میکنم حتما مقاله Core Web Vitals چیست را مطالعه کنید.
نمرهای که این ابزار به عملکرد وبسایت میدهد عددی بین ۰ تا ۱۰۰ است که در این میان وبسایتهایی با عملکرد غیرقابلقبول و ضعیف نمره ۰ تا ۴۹، وبسایتهایی با عملکرد متوسط نمره ۵۰ تا ۸۹، و وبسایتهایی با عملکرد عالی، نمره ۹۰ تا ۱۰۰ را دریافت خواهند کرد. با بهینهسازی وبسایت خود از راههای مختلف، میتوانید وبسایتی با عملکرد عالی داشته و نمره ۹۰ تا ۱۰۰ را از ابزار PageSpeed insight دریافت کنید.
PageSpeed insight برای امتیازدهی به وبسایتهای مختلف، معیارهای مختلفی دارد که از جمله آنها میتوان به FCP، TTI، LCI، SI و… اشاره کرد. در ادامه به شرح هر یک از این معیارها میپردازیم.
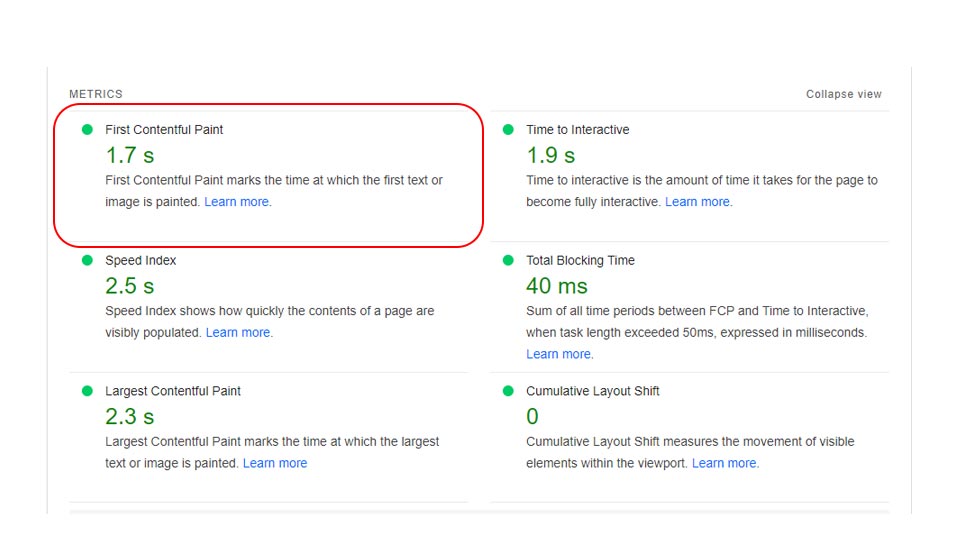
FCP چیست؟
First Contentful Paint که بهاختصار تحت عنوان FCP شناخته میشود، یکی از معیارهای امتیازدهی PageSpeed insight است. FCP در واقع معیاری است که مدتزمان بین آغاز بارگیری صفحه تا ظهور آیتمهای مختلف آن صفحه را اندازهگیری مینماید. هر چه مدتزمان اندازهگیری شده کمتر بوده و سرعت وبسایت موردنظر بیشتر باشد، آن وبسایت مطمئنتر بوده و امتیاز بیشتری خواهد گرفت. پیشنهاد میکنم مقاله FCP چیست را مطالعه کنید.
راهکارهایی برای بهبود FCP
برای اینکه وبسایتی با امتیاز بیشتر داشته باشید لازم است Pagespeed insight و معیارهای آن از جمله FCP را بهینهسازی کنید. برای بهبود FCP نیز میتوانید راهکارهای زیر را اعمال نمایید:
- حذف منابع مسدودکننده رندر
- کم کردن CSS
- حذف CSS استفادهنشده
- اتصال به مبدأ موردنیاز از پیش
- کاهش زمان پاسخ سرور
- اجتناب از تغییر مسیرهای متعدد
- ارائه محتوای ثابت با خطمشی کارآمد
- به حداقل رساندن ابعاد درخواستهای مهم
- کم کردن اندازهها و تعداد درخواستها
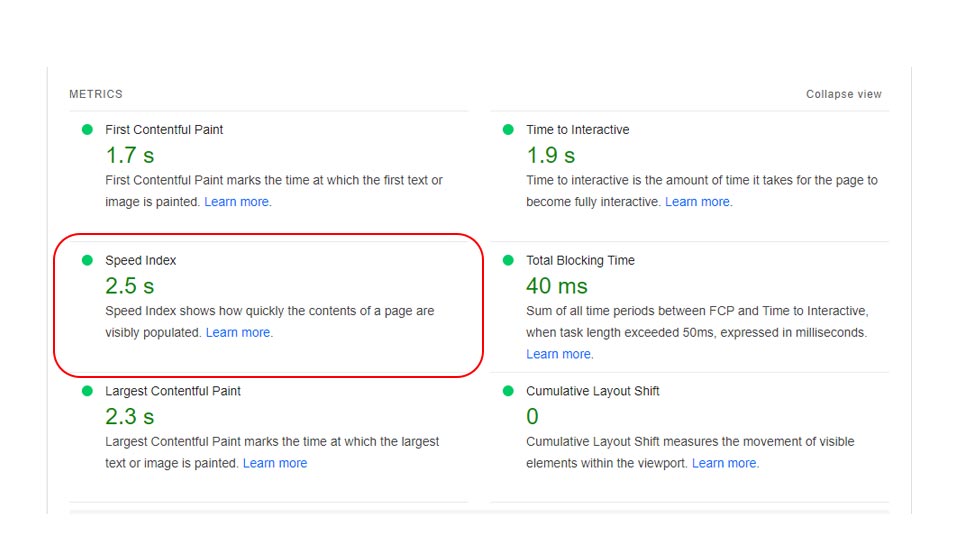
SI چیست؟
SPEED INDEX که بهاختصار تحت عنوان SI شناخته میشود، معیاری است که مدتزمان قابلمشاهده شدن above the fold یا نیمه بالایی صفحه را اندازهگیری میکند. معیار SI مستقیم و یا غیرمستقیم با سایر معیارها مرتبط است و به همین دلیل میتواند یک وضعیت کلی از بهینهسازی وبسایت موردنظر را ارائه دهد.
راهکارهایی برای بهبود معیار SI
لازم است بدانید SI به شیوههای مختلف در ارتباط و تحت اثر معیارهایی مانند FCP است. بنابراین هر بهینهسازی که برای سایر معیارهای اثرگذار بر SI انجام شود، میتواند SI را نیز بهبود دهد. از جمله راهکارهای بهبود SI عبارت است از:
- افزایش سرعت اجرای فایلهای جاوا اسکریپت
- حذف فایلهای بدون استفاده جاوا اسکریپت
- بهینهسازی FCP
- بهینهسازی LCP
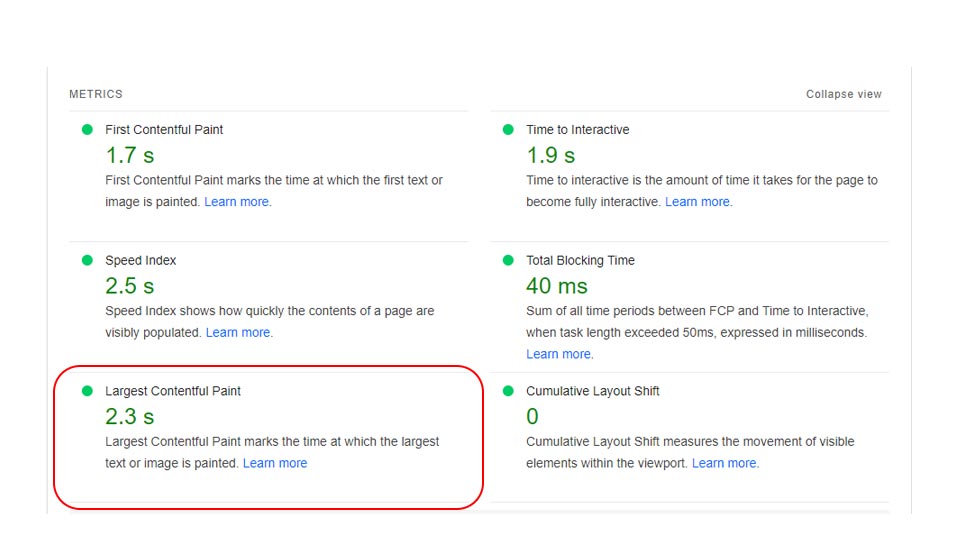
LCP چیست؟
LCP یا Largest Contentful Paint معیاری است که مدتزمان نمایش دادن بزرگترین محتوا را اندازهگیری میکند و بدین ترتیب مدتزمان رندر محتوای اصلی سایت را مشخص مینماید. اگر میخواهید بیشتر در مورد LCP بدانید حتما مقاله LCP چیست را کامل مطالعه کنید.
راهکارهایی برای بهبود LCP
- یافتن بزرگترین عنصر محتوا در وبسایت
- بهینهسازی سرور
- کش کردن عناصر
- برقراری اتصالهای ثالث
- روت کردن کاربران به یک CND نزدیک
- کاهش زمان بلاک کردن CSS
- به تأخیر انداختن CSS های غیرضروری
- کاهش سرعت بارگذاری منبع
- بارگیری منابع مهم از قبل
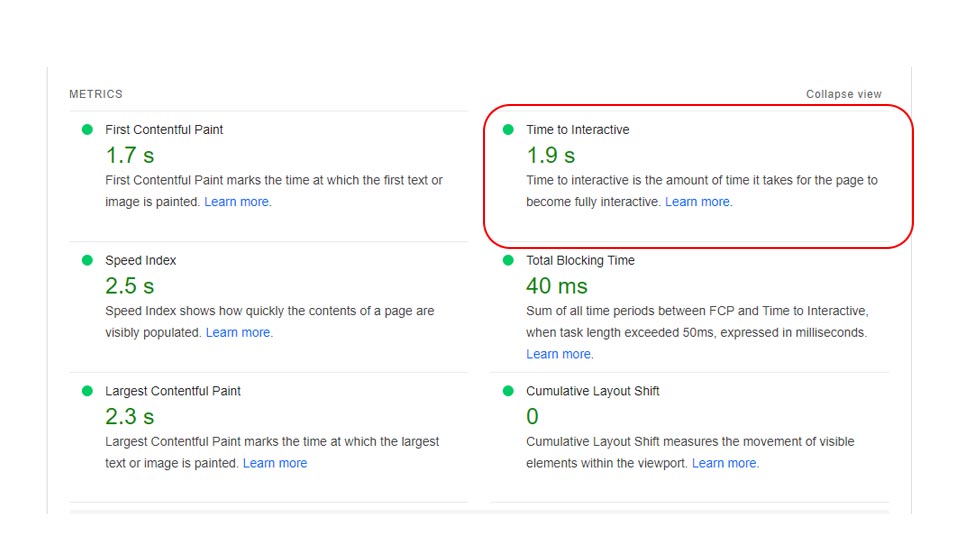
TTI چیست؟
Time to Interactive که بهاختصار تحت عنوان TTI شناخته میشود، معیاری است که مدتزمانی را که یک صفحه برای رسیدن به تعاملپذیری با کاربر نیاز دارد را اندازه میگیرد.
راهکارهایی برای بهبود TTI
- تقسیم کردن کد
- کوچک و فشردهسازی اندازه فایل کد
- حذف اسکرپیت های شخص ثالث غیرضروری و یا به تأخیر انداختن آن
- استفاده از وب ورکر ها
- به حداقل رساندن درخواستها
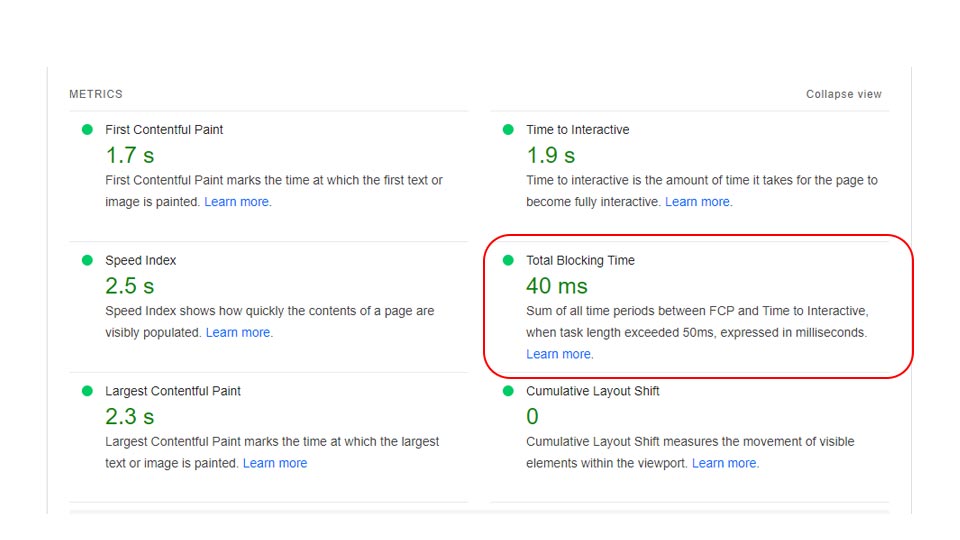
TBT چیست؟
Total Blocking Time یا همان اختصار TBT، مدتزمان و سرعت پاسخدهی صفحههای مختلف وبسایت را در هنگام لود شدن بعد از درخواست کاربر، اندازهگیری میکند. در واقع معیار TBT نشاندهنده مدتزمان مسدود بودن وبسایت برای دریافت دادهها از کاربر خواهد بود. پینهاد میکنیم حتما مقاله TTFB چیست؟ را مطالعه کنید.
راهکارهایی برای بهبود TBT
- به حداقل رساندن تعداد درخواستهای اسکریپت وبسایت
- کاهش سایر اسکرپیت های وبسایت
- فشردهسازی فایلها
- پاک کردن فایلهای بلااستفاده
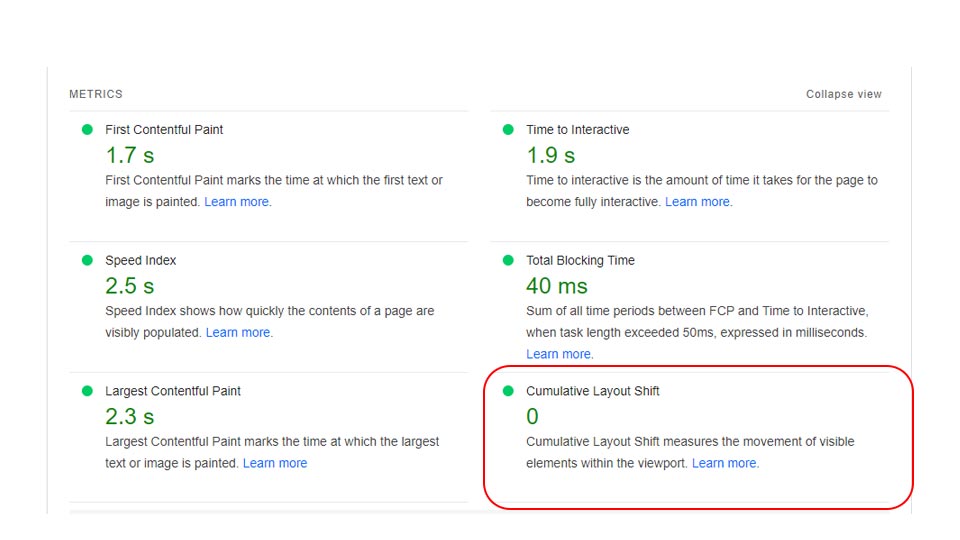
CLS چیست؟
Cumulative Layout Shift یا CLS، معیاری است که جابهجاییهای ناخواسته و غیرمنتظره آیتمها و المانهای مختلف وبسایت را بررسی میکند. در واقع این معیار، میزان ثبات آیتمهای مختلف وبسایت را اندازهگیری میکند. در صورت عدم بهینهسازی CLS، به دلیل جابهجاییهای ناخواسته عناصر و المانهای مختلف، کاربران تجربه خوبی از وبسایت شما کسب نخواهند کرد.
راهکارهایی برای بهبود CLS
- تعیین سایز تصاویر مختلف قبل از لود شدن
- لود شدن محتوای پویا و موشن ها در انتهای متن
- بهبود تنظیمات فونت