Core Web Vitals چیست و چه ابزاری برای اندازهگیری web vitals وجود دارد؟
بهبود تجربه کاربری سایت (User Experience) یک کلید موفقیت بلند مدت برای هر سایتی است. با بهبود UX سایت می توانید تجربه کاربری خوبی برای کاربران فراهم کنید، فرقی هم ندارد که مالک سایت باشید، به عنوان توسعه دهنده فعالیت کنید یا اینکه بازاریاب آن سایت باشید. Core web vitals به شما کمک میکند تا با رفتار کاربرانتان آشنا شده و به دنبال آن تجربه کاربری بهتری برای آنها رقم بزنید.
Core Web Vitals چیست؟
Web Vitals یک ابزار کلی و راهکاری است که توسط گوگل برای ارائه راهنمایی یکپارچه برای درک بهتر صفحات و رابط کاربری سایت ایجاد شده است. این ابزار به شما کمک میکند که بدانید کاربران دقیقا چه رفتاری را در سایت شما خواهند داشت و سایت شما نیز در چه سطحی از این بهینه بودن قرار دارد.
گوگل طی این سالها ابزارهای مختلفی برای اندازهگیری و گزارش عملکرد از صفحات سایتها ارائه کرده است که شاید بتوان گفت مرورگر گوگل کروم (Google Chrome) بهترین آن است که گزارشهای این وضعیت را تا یک ماه قبل بررسی کرده و به صورت یک دیتا بر روی سرچ کنسول قرار میدهد. و این تست توسط ابزار پیچ اسپید اینساید PageSpeed insights انجام میشود.
هر چه قدر بتوانید core web vitals رو بهبود دهید و نمره بالاتری بگیرید، قطعا امپرشن impression بیشتری خواهید گرفت و این یعنی ورودی از طریق موتور جستجو گوگل بیشتر خواهد شد و تاثیر مثبت روی سئو سایت شما خواهد داشت.
3 تا از فاکتور های مهم در Core Web Vitals و چه کار میکنند؟
Core Web Vitals زیرمجموعهای از Web Vital ها هستند که روی همه صفحات یک سایت اجرا شده و هر یک مقادیری از سطح بهینه بودن را برای ما مشخص میکنند. مدیران سایتها میتوانند با تست سایت خود به کمک این ابزار بخش خاصی از تجربه کاربری را مشاهده کرده و ببینند که تا چه سطحی روی حالت بهینه قرار دارد.
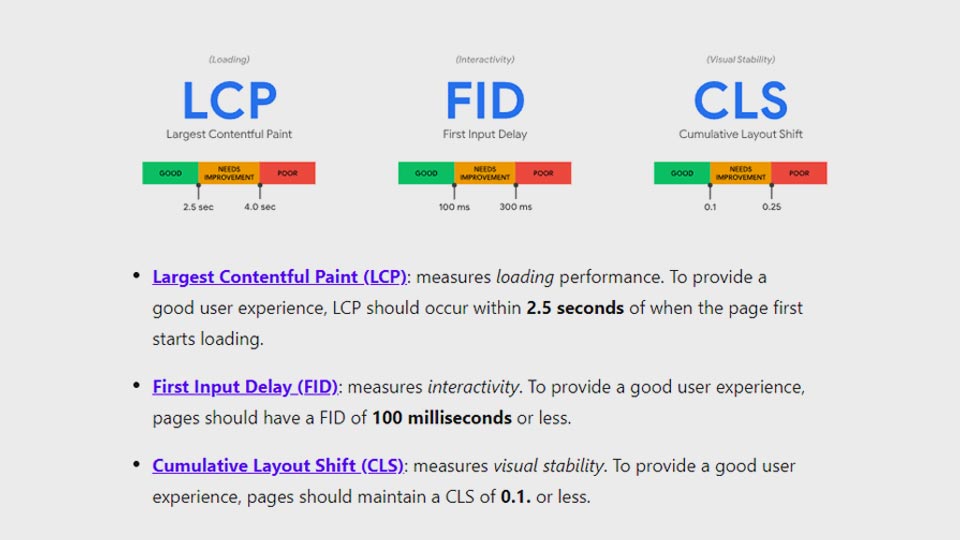
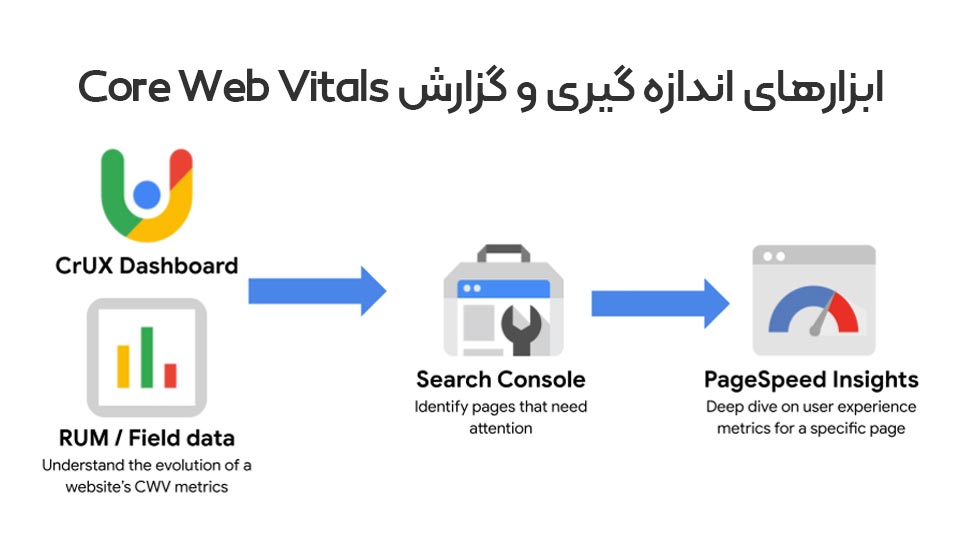
در حال حاضر این مجموعه ابزار مشابه تصویر زیر بر روی سه جنبه از نظر تجربه کاربری تمرکز دارد که شامل بارگیری اولیه، تعامل و ثبات نهایی است.
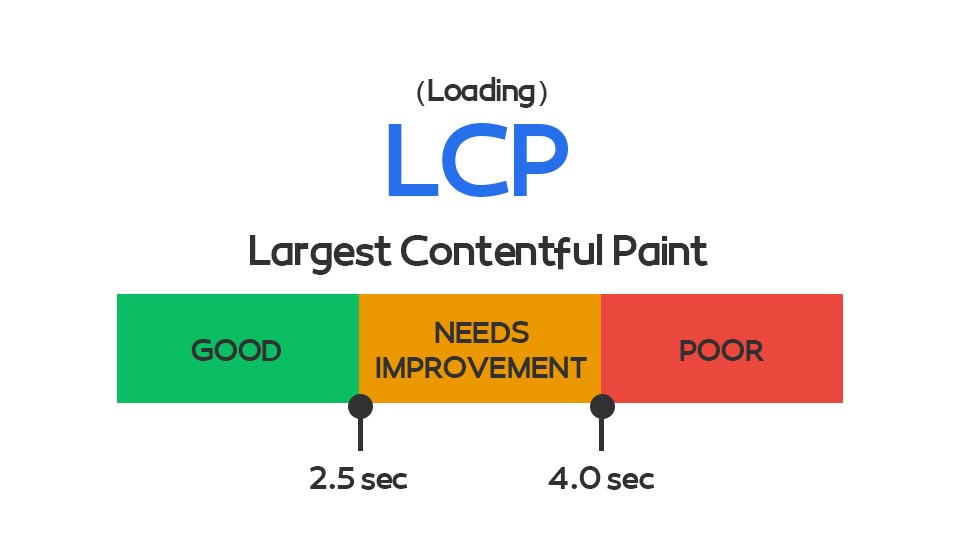
1- Largest Contentful Paint
LCP مخفف Largest Contentful Paint است و معیاری برای اندازه گیری مدت زمانی است که بخش بزرگی از محتوای صفحه لود شده و ضمن رندر شدن در viewport برای کاربر مشخص شود. بهترین عملکرد برای این بخش زیر ۲.۵ ثانیه است. بالاتر از این مقدار میتواند نرخ خروج کاربر از سایت را افزایش دهد و از نظر سئو ایدهآل نیست.
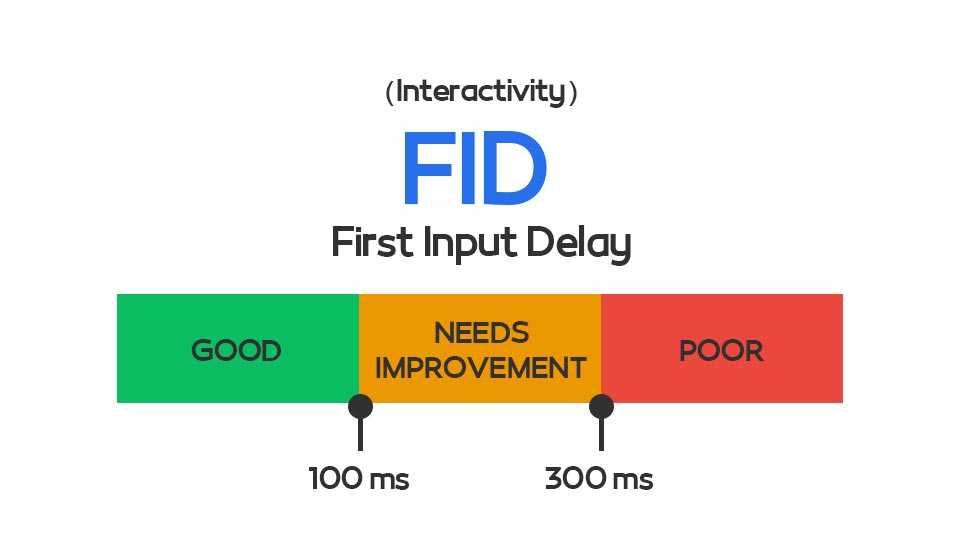
2- First Input Delay
FID که مخفف First Input Delay است، معیاری برای بررسی وضعیت پاسخگویی یک صفحه به تعاملات کاربران است. بهترین عملکرد برای این حالت هم زیر ۱۰۰ میلیثانیه است.
به عنوان مثال، اگر کاربر زمانی که سایت هنوز در حال لود شدن در این مرحله است روی لینک یا لیست کشویی کلیک کند، مشخص میشود که این عملکرد با چه سرعتی در صفحه اجرا میشود. در این مرحله چون مرورگر در حال لود بخش باقیمانده سایت است، تعاملات کاربر به تاخیر میافتد. پیشنهاد میکنیم مقاله معیارهای First Input Delay (FID) چیست؟ را مطالعه کنید.
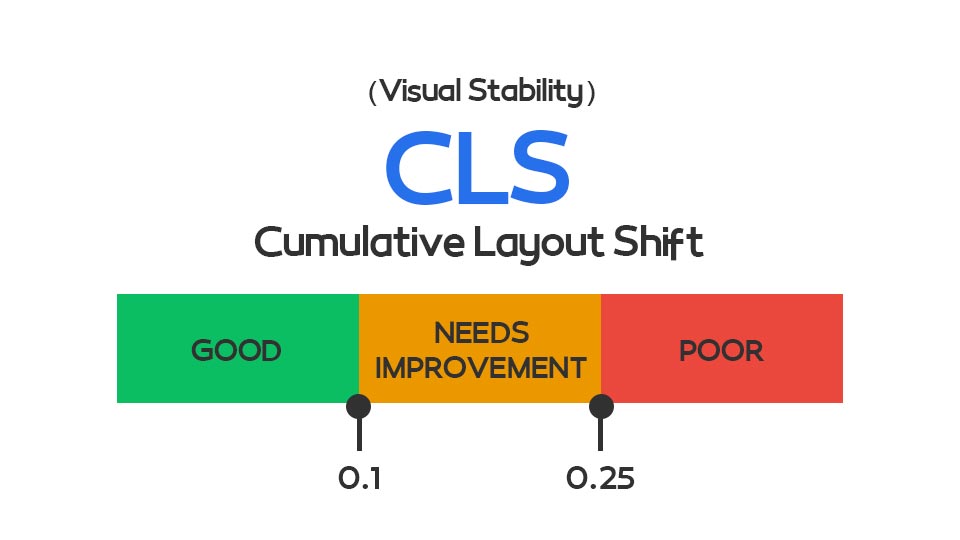
3- Cumulative Layout Shift
CLS مخفف عبارت Cumulative Layout Shift است که معیاری برای اندازه گیری Visual Stability (جابجایی یا پرش یک علمان در هنگام لود صفحه) است. این ابزار پایداری المانهای موجود در صفحه وب را مشخص میکند. این عملکرد نیز در حالت بهینه باید زیر ۱ دهم ثانیه باشد.
به عنوان مثال در برخی سایتها میبینیم که به مرور که صفحه در حال لود شدن است، المانهای دیگری به آن اضافه میشوند. مثلا لوگو و منوی سایت که در بالاترین سطح قرار دارند، یک باره پس از نمایش محتوای متنی سایت نمایش داده میشوند. یکی دیگر از فاکتور های مهم FCP است و برای اطلاعات بیشتر در مورد First Contentful Paint چیست؟ بیشتر بخوانید.
چنین موضوعی نشان از این دارند که سایت از نظر اولویت بندی برای لود دادهها بهینه نشده است و همین موضوع تجربه کاربری را از بین میبرد. به این فکر کنید که در این مرحله کاربری بخواهد روی یکی از لینکهای موجود در محتوا یا یک تصویر لینک شده کلیک کند؛ ظاهر شدن ناگهانی یک المنت باعث کلیک اشتباه شده و کاربر را به صفحه اشتباهی هدایت خواهد کرد.
هر یک از معیارهای LCP ،FID و CLS زمانی که با ابزار page speed insights آن را تست می کنید در بهترین حالت باید امتیاز بالای ۷۵ را کسب کنند تا نشان از تجربه کاربری بهینه در سایتی داشته باشند.
البته هنگام اندازه گیری باید این نکته را نیز در نظر بگیرید که این استاندارد ۷۵ درصدی باید برای تمامی صفحات سایت رعایت شده باشد.
ابزارهای اندازه گیری و گزارش Core Web Vitals
اهمیت Core Web Vitals به قدری زیاد است که گوگل این معیارها را در همه ابزارهای محبوب خود مورد استفاده قرار داده تا دقیقا به تجربه کاربری در صفحات وب دست یابد و آنها را بهتر درک کند.
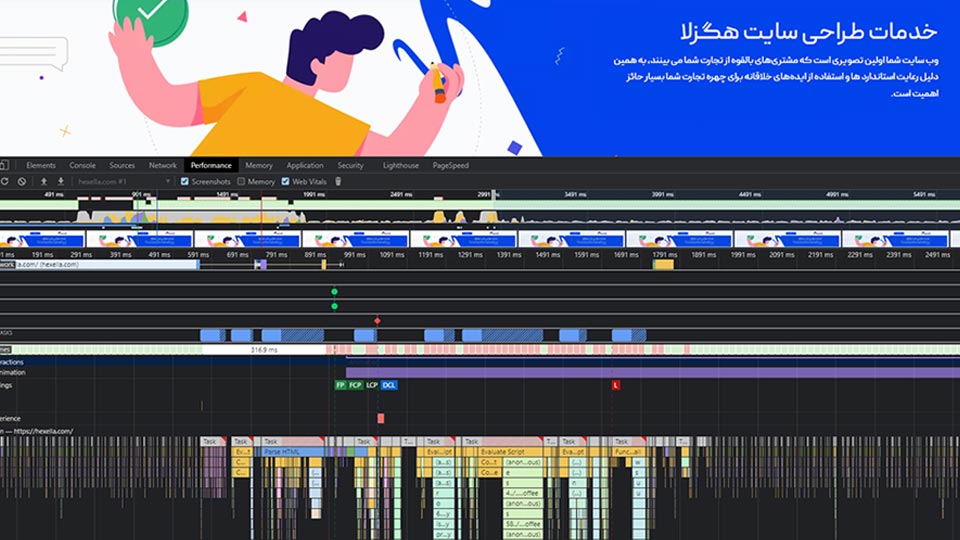
اولین ابزار: مرورگر گوگل کروم
همانطور که در بالا اشاره کردم مرورگر کروم یکی از بهترین این ابزار است. گوگل با قرار دادن ابزار core web vitals درون مرورگر خود بخشی را با عنوان Chrome Experience معرفی کرده که دادههای اندازهگیری کاربر واقعی را برای هر Core Web Vital جمعآوری میکند.
این دادهها با قرار گیری در سرچ کنسول گوگل به صاحبان سایت کمک میکند تا به سرعت عملکرد سایت خود را ارزیابی و ابزارهایی مانند PageSpeed Insights و گزارش Core Web Vitals نیز برای بهبود آن مورد استفاده قرار گرفته است تا کنسول جستجو را تقویت کنند.
دادههای ارائهشده توسط Chrome User Experience Report راهکار خوبی برای مطالعه تجربه کاربری هستند؛ اما با توجه به اینکه دادهها آپدیت نیست و عموما شامل یک تا سه ماه قبل هستند، نیاز است از ابزار آنلاین و لحظهای برای بررسی web vitals استفاده کنیم.
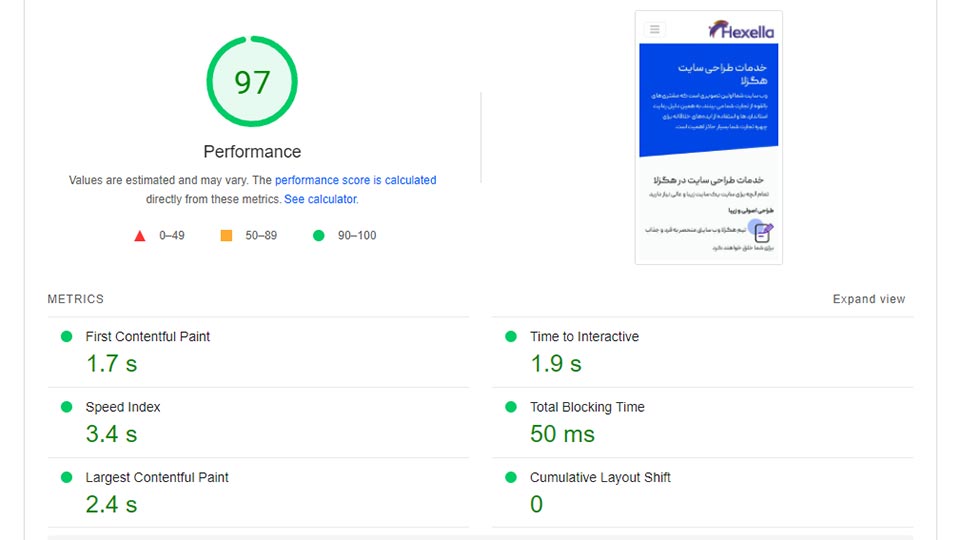
ابزار دوم: Google Page Speed Insights
یکی دیگر از ابزارهای بررسی core web vitals که برای بررسی صفحات خاص کاربردی است ابزار تست سرعت سایت یا همان PageSpeed Insights (PSI) است. این ابزار هر Web Vital را با یک پرچم رنگی مشخص میکند و اینکه آیا صفحه ارزیابی شده، حداقل استانداردهای لازم برای Core Web Vital را گذرانده است یا خیر؟
دریافت امتیاز ۷۵ با این ابزار میتواند یک مقدار حداقلی باشد و در صورتی که صفحهای از سایت کمتر از این مقدار باشد نشان از بهینه نبودن دارد.
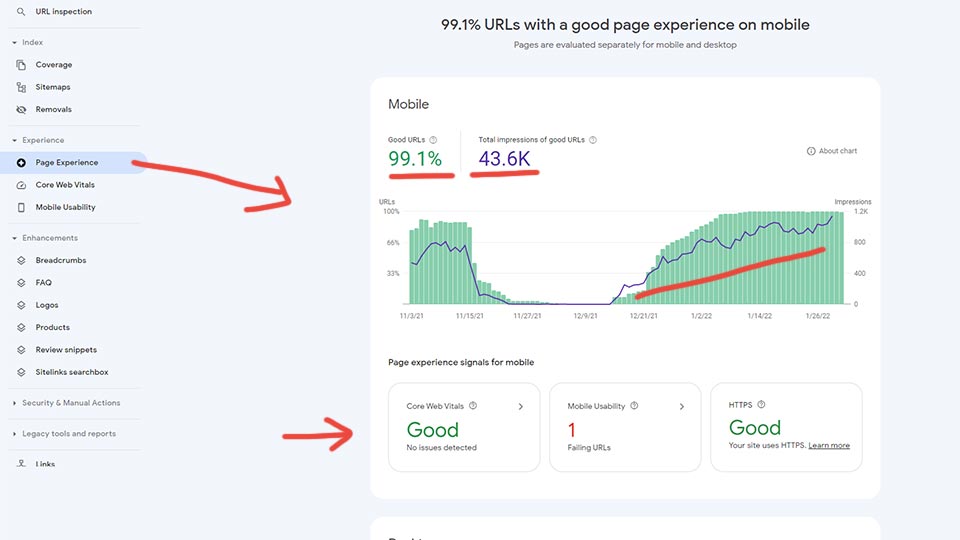
ابزار سوم: گوگل سرچ کنسول
گوگل با ترکیبی از این ابزار در سرچ کنسول نیز امکان اندازه گیری را فراهم کرده است. با این تفاوت که در اینجا نیز آمار کمی قدیمیتر هستند، اما نه به آن اندازه که در مرورگر کروم مشاهده کردیم.
این ابزار به کمک مرورگر کروم و page speed insights امکان بررسی web vitals را فراهم کرده است که خوشبختانه بر خلاف روش قبل محدود به یک صفحه خاص نیستیم؛ بلکه یک دید میانگین از کلیه صفحات سایت را در اختیار قرار میدهد.
علاوه بر آمار کلی این امکان نیز فراهم شده تا هر صفحه را به صورت جداگانه نیز بتوان مشاهده کرد. اگر صفحاتی دارای وضعیت خوب باشند به رنگ سبز، صفحاتی هم که وضعیت میانه یا بد را داشته باشند به رنگهای زرد و قرمز قابل فیلتر و بررسی خواهند بود.
ابزار چهارم: SEO Spider
استفاده از ابزار Screaming Frog SEO Spider که از طریق PageSpeed Insights API دادههای Core Web Vital را در اختیار قرار میدهد، محدودیتهای نمایش صفحات یا قدیمی بودن آمار را ندارد. بنابراین به کمک آن میتوانید این اطلاعات را برای هر صفحه خاص، یکجا و لحظهای جمع آوری کنید.