معیارهای Largest Contentful Paint (LCP) چست؟
یکی دیگر از معیارهایی که در سنجش سرعت سایت اهمیت فوقالعاده بالایی دارد با نام Largest Contentful Paint یا به اختصار LCP شناخته میشود. این معیار مشخص کننده نقطه شروع آغاز لود یک صفحه از زمانی است که اولین المان در یک صفحه وب نمایان میشود و تا زمانی که بخش اعظم صفحه لود شود ادامه خواهد داشت.
نمایش بزرگترین المان صفحه LCP چیست؟
همواره، اندازه گیری و سنجش سرعت سایت و قابل مشاهده بودن آن برای کاربران، برای توسعه دهندگان وب یک چالش بوده است. و اگر میخواهید بیشتر در مورد پیج اسپید اینساید چیست؟ و همه معیارهای سنجش سرعت چیه؟.
در گذشته معیارهای قدیمی همچون load یا DOM Content Loaded که برای بررسی سرعت سایت مورد استفاده قرار میگرفتند چندان انتخاب خوبی نبودند. زیرا با آن چیزی که کاربر روی صفحه خود میدید و تجربه میکرد مطابقت نداشت. از همینرو معیارهای جدیدی مانند First Contentful Paint (FCP) که بر اساس رفتار کاربر به بررسی تست سرعت سایت میپردازند، معرفی شدند.
اگر صفحهای یک صفحه وب هنگام بارگیری اولیه دارای نشانگر بارگذاری است یا اینکه از یک صفحه اسپلش در زمان شروع در آن استفاده شده، نشان دهنده این است که در این لحظه کاربر محتوای خاصی را مشاهده نمیکند که وجود چنین مواردی باعث بهوجود آمدن چنین معیارهایی شده است.
معیارهای قدیمی دیگری هم مانند First Meaningful Paint (FMP) و Speed Index (SI) (هر دو در لایت هاوس Lighthouse موجود است) وجود داشتند که توصیه میشد از آنها نیز برای بهدست آوردن اطلاعاتی در خصوص تجربه بارگیری اولیه استفاده کنید؛ اما این معیارها به دلیل پیچیدگی که دارند، اغلب دچار اشتباه میشدند و به خوبی قادر به شناسایی صفحه از این نظر نبودند.
گاهی اوقات برای بهدست آوردن اطلاعات عالی، بهتر است که سادهتر به قضیه نگاه کنیم. بر اساس تحقیقاتی که در گروه W3C Web Performance با همکاری گوگل انجام شد، روش دقیقتری برای اندازهگیری زمانی که محتوای اصلی یک صفحه بارگذاری میشود در نظر گرفته شد که آن هم چیزی نبود جز اینکه، ببینیم بزرگترین المان از یک صفحه وب چه زمانی ارائه میشود.
LCP چیست؟
معیار Largest Contentful Paint (LCP) زمان رندر بزرگترین تصویر یا بلوک متنی قابل مشاهده در یک صفحه وب را نسبت به زمانی که صفحه برای اولین بار بارگیری میشود، اندازهگیری میکند.
بهترین امتیاز LCP چقدر است؟
به منظور ارائه تجربه کاربری خوب، به دست آوردن مدت زمان ۲.۵ ثانیه یا کمتر بهترین بازه زمانی برای LCP است. برای اطمینان از رسیدن به این هدف، لازم است امتیاز 75 درصد را از نظر بارگذاری صفحه در دستگاه های تلفن همراه و دسکتاپ به دست آورید.
چه عناصری برای LCP در نظر گرفته میشود؟
همانطور که اشاره کردیم، عناصری که به عنوان بزرگترین المان از محتوای یک صفحه در نظر گرفته شوند معرف این معیار هستند. بنابراین با توجه API حال حاضر در Largest Contentful Paint، انواع عناصر در نظر گرفته شده برای Largest Contentful Paint عبارتند از:
- المان تصاویر <img>
- المان تصاویر <image> درون المانهای تصویری <svg>
- المان ویدئویی <video> با امکان استفاده از تصویر به عنوان پوستر ویدئو
- المانهایی که به عنوان تصویر پس زمینه در CSS با استفاده از مقدار url() لود شده باشند
- المان محتوای متنی درون صفحات یا متنهای درون خطی در سطح دوم
در نظر داشته باشید که این عناصر جزو عناصر اصلی هستند و از آنجایی که محتوا و ساختار صفحات یک سایت با دیگر سایتها متفاوت است، ممکن است شاید از برخی از آنها اصلا استفادهای نکنید.
اندازه یک المان چگونه تعیین می شود؟
اندازه المان گزارش شده در Largest Contentful Paint معمولا همان اندازهای است که کاربر در صفحه نمایش مشاهده میکند. اگر عنصر خارج از دید بوده یا اینکه گسترش یابد، یا اینکه آنها به جای یک تکه بودن، از چند بخش که در کنار قرار گرفتهاند تشکیل شده باشند، آن بخشها در اندازه عنصر به حساب نمیآیند.
برای المانهای تصویری که اندازه آنها از اندازه واقعیشان تغییر داده شده، اندازهای که گزارش میشود یا اندازه اصلی در نظر گرفته خواهد شد. به این ترتیب که:
- تصاویری که نسبت به اندازه اصلی خود کوچکتر شدهاند، فقط اندازهای که توصیف شده و با آن نمایش داده میشوند گزارش خواهد شد.
- تصاویری که نسبت به اندازه اصلی خود بزرگتر شدهاند یا به اصطلاح کشیده هستند، فقط اندازههای واقعی آنها در نظر گرفته میشود.
برای المانهای متن نیز فقط اندازه گرههای متن در نظر گرفته میشود. یعنی کوچکترین مستطیلی که همه گروههای متن را در بر میگیرد.
همچنین باید در نظر داشته باشید که برای تمامی عناصر در نظر گرفته شده، مقادیری که در CSS با استفاده از margin، padding یا border لحاظ شده است در نظر گرفته نمیشوند.
چه زمانی بزرگترین المان LCP گزارش میشود؟
از آنجایی که المانهای موجود در یک صفحه وب به صورت مرحلهای و اولویت بندی شده لود میشوند، بنابراین ممکن است عنصری که به عنوان بزرگترین المان برای LCP در نظر گرفته میشود تغییر کند.
لذا برای مدیریت این گزینه مرورگر به مدیریت آن کمک خواهد کرد. به محض اینکه اولین المان به عنوان عنصر بزرگتر در نظر گرفته شود این موضوع از طریق PerformanceEntry مرورگر شناسایی میشود. اما اگر در هنگام لود المان بزرگتری شناخته شود مجددا طی درخواست دیگری تغییر داده خواهد شد.
به عنوان مثال اگر در یک صفحه وب از دو المان متنی و تصویری استفاده شده باشد، با توجه به اینکه المان متنی که درون تگهایی نظیر H یا P قرار دارد زودتر لود شده و شناسایی میشود به عنوان عنصر اصلی بزرگ شناخته میشود. اما همین که تصویر پسزمینه لود شد درخواست دوباره ارسال شده و مشخص کننده این خواهد بود که بزرگترین المان برای LCP در صفحه این عنصر است.
یک المان زمانی میتواند بزرگترین عنصر محتوایی در نظر گرفته شود که به صورت کامل رندر شده و برای کاربر قابل مشاهده باشد. تصاویری که هنوز به صورت کامل بارگذاری نشدهاند، «رندر» نشدهاند. المانهای متنی هم که در انتظار لود فونت دلخواه برای نمایش با اندازه تعیین شده هستند، ممکن است به عنوان بزرگترین عنصر محتوایی گزارش شوند، اما به محض اینکه عنصر بزرگتری رندر شود، از طریق یک شی PerformanceEntry دیگر گزارش میشوند.
صفحاتی هم که حاوی اطلاعاتی هستند که به صورت انیمیشن بوده یا اینکه بعدا محتوایی به آنها اضافه میشود همین رفتار را دارند. یعنی اگر عنصر بزرگتری با اضافه شدن این المانها رند شود طی درخواست مجدد به عنوان المان بزرگ شناخته میشوند.
در خصوص حذف یک عنصر از صفحه یا DOM نیز اگر المان مورد نظر بزرگترین بوده باشد، تغییر حالت داده شده و المان قبلی که به عنوان بزرگترین شناخته شده بود طی درخواستی توسط مرورگر گزارش خواهد شد.
چیدمان عناصر و تغییر اندازه ها چطور مدیریت میشوند؟
به منظور ایجاد نشدن اختلال در عملکردهای محاسبه LCP تغییراتی که با ورودی عملکرد جدید ایجاد میشوند یا اینکه اندازه یا موقعیت یک عنصر تغییر کند، موجب تغییر المان بزرگ در نظر گرفته شده برای LCP نمیشوند. در این حالت فقد اندازه و موقعیت اولیه که المان در آنجا قرار گرفته بود در نظر گرفته میشود.
بنابراین تصاویری که ابتدا خارج از صفحه نمایش بوده و سپس روی صفحه نمایش داده میشوند(انیمیشنی)، ممکن است گزارش نشوند. همچنین عناصری که در ابتدا در viewport رندر شدهاند و سپس به سمت پایین رفتهاند، خارج از دید کاربر هستند که در این صورت همچنان اندازه اولیه خود را گزارش میکنند.
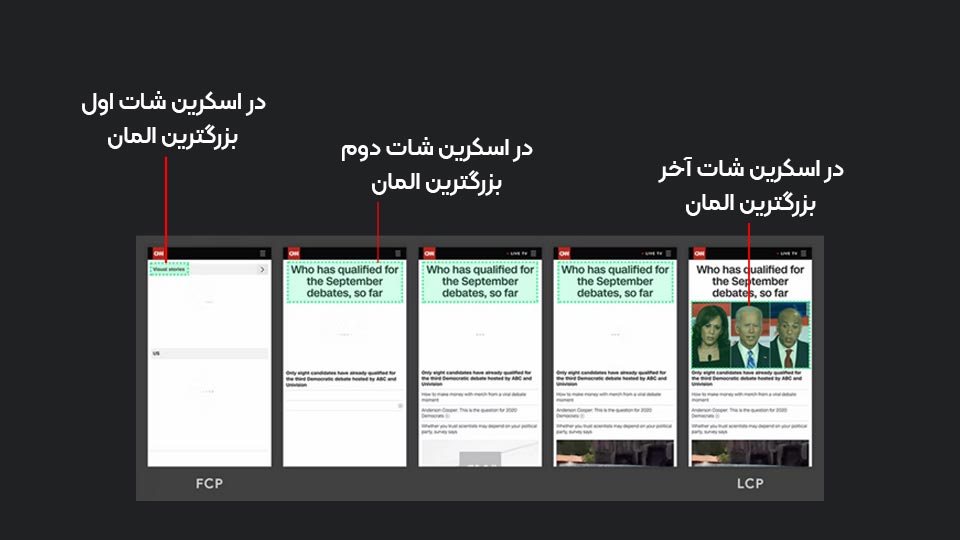
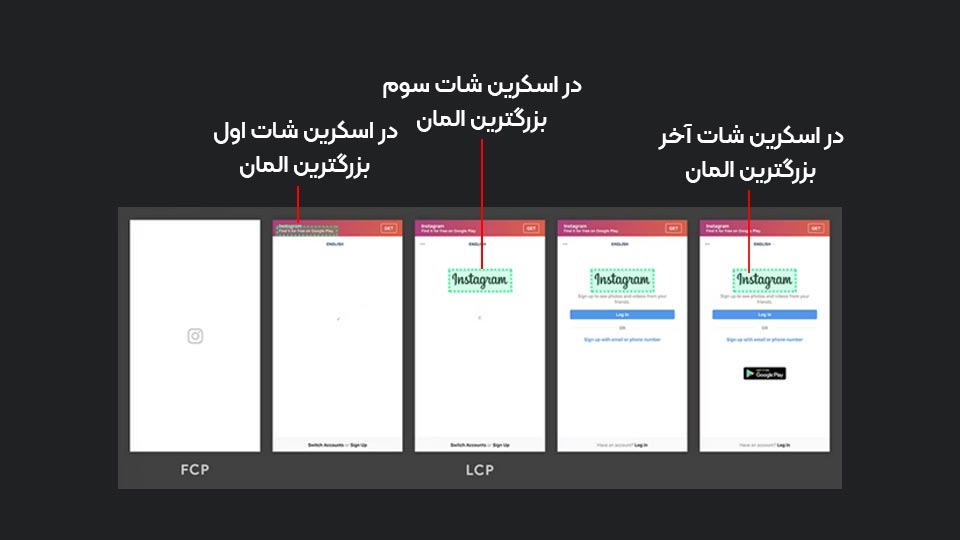
با بارگیری محتوا در هر دو تصویر بالا، بزرگترین عنصر تغییر میکند.
- در مثال اول، محتوای جدیدی به DOM اضافه میشود و عنصر بزرگترین را تغییر میدهد.
- در مثال دوم، طرحبندی تغییر میکند و محتوایی که قبلا بزرگترین بود، از viewport حذف میشود.
مطمئنا تا اینجا تصور ذهنی شما این بوده که محتوای دیر بارگذاری شده، لزوما باید بزرگتر از محتوای موجود در صفحه باشد؛ در حالی که لزوما اینطور نیست. دو مثال بعدی نشان میدهد که بزرگترین عنصر قبل از بارگیری کامل صفحه رخ میدهد.
- در مثال اول، لوگوی اینستاگرام نسبتا زود بارگذاری میشود و حتی با نمایش تدریجی سایر محتواها، بزرگترین عنصر باقی مانده است.
- در مثال دوم برای صفحه نتایج جستجوی گوگل، بزرگترین عنصر پاراگراف متنی است که قبل از بارگیری هر یک از تصاویر یا لوگو نمایش داده میشود. از آنجایی که تمام تصاویر مجزا کوچکتر از این پاراگراف هستند، بزرگترین عنصر در طول فرآیند بارگذاری باقی میماند.
اگر دقت کنید در تصویر اول که مربوط به اینستاگرام است، لوگو در اسکرین شات اول لوگوی اینستاگرام که به صورت آیکون SVG درج شده و درواقع به صورت اسپلش نمایش داده میشود، در LCP محاسبه نشده است. دلیل آن این است که همانطور که اشاره شد svg در حال حاضر به درستی توسط lcp محاسبه نمیشود و از سویی دیگر به صورت اسپلش نمایش داده میشود که در این نمونه به صورت کلی خارج از آن است.
نحوه اندازه گیری LCP چگونه است؟
برای اندازه گیری مقدار LCP شما میتوانید از ابزارهای آنلاین استفاده کنید یا اینکه مقدار آن را از نتایج آزمایشگاهی که به صورت کد نویسی است به دست آورید. در زیر چند مورد از این ابزار را برای هر یک معرفی میکنیم.
ابزارهای آنلاین
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- web-vitals JavaScript library
نتایج آزمایشگاهی
- Chrome DevTools
- Lighthouse
- WebPageTest
اگر بزرگترین المان مهم نباشد چه اتفاقی رخ میهد؟
در صورتی که سایت شما طراحی استانداردی نداشته باشد، در چنین مواقعی مهمترین عنصر(یا عناصر موجود در صفحه وب) با بزرگترین عنصر یکسان نیست. شاید دلیلش این باشد که توسعه دهنده به جای آن بیشتر به اندازه گیری زمان رندر توجه کرده است.
لذا در چنین مواقعی با استفاده از Element Timing API این موضوع مشخص خواهد شد.
چگونه LCP را بهبود دهیم؟
برای اینکه امتیاز مناسبی از LCP دریافت کنید، میتوانید از ۴ راهکاری که جزو اصلیترین موارد هستند استفاده کنید. این راهکارها متناسب با نوع سیستم سایت ساز شما میتوانند انتخابهای متفاوتی در اختیارتان قرار دهند:
- عدم استفاده از سرور یا هاستی که کند بوده و زمان ریسپانس آن پایین است
- بهبود render-blocking برای کدهای CSS و JS برای بهینه کردن حتما مقاله بهترین پلاگین کش وردپرس و بهینه سازی سرعت کدامند.
- بالا بردن سرعت لود برای عناصر
- استفاده از رندر Client-side
گزینههای دیگری هم وجود دارند که شما باید همیشه آنها را رعایت کنید. این موارد عبارتند از:
- بهینهسازی Critical Rendering Path
- بهبود کدهای CSS و به حداقل رساندن آن
- بهبود حجم تصاویر و استفاده از فرمتهای مناسبتر
- بهبود فونت سایت و استفاده از ساختار فونتهای کم حجم همچون وریبل فونتها
- عدم استفاده از چندین فونت در یک سایت و همچنین لود نکردن همه وزنهای یک فونت
- بهبود و کاهش حجم کدهای جاوا اسکریپت و بررسی المانهای مختلفی که وابسته به آن هستند
جمع بندی و کلام آخر
با توجه به آنچه که از این مقاله گفته شد، مهمترین عاملی که در دریافت امتیاز سرعت سایت بالای ۷۵ درصد و کسب مدت زمان کمتر از ۲.۵ ثانیه که بهترین معیار برای LCP است، باید روی آن تمرکز کرده و آن را بهبود دهید.
طراحی صفحات شما باید به گونهای باشد که از افکتهای سنگین و پیچیده همچون انیمیشن یا نمایش به صورت لغزنده برای چنین بخشهایی استفاده نکنید.
اگر تصویری به عنوان تصویر پس زمینه در نظر گرفته شده، بهتر است که آن را در قالب کدهای CSS و با استفاده از مقدار url() تعریف کنید.
توصیه میکنیم برای اینکه بهترین امتیاز برای lcp را دریافت کنید، حتما این مقاله را بررسی کرده و با توجه به راهکارهایی که برای بهبود آن معرفی شده سعی کنید از سرور مناسب و کدنویسی اصولی در طراحی صفحات مهم خود استفاده کنید.