لایت هاوس Google Lighthouse و متریک های آن چیست؟
Google Lighthouse یک ابزار رایگان است که آنالیز قدرتمندی را برای کمک به بهبود عملکرد وبسایت شما ارائه میدهد. از آنجایی که Lighthouse یک برنامه Google است، استفاده از آن میتواند راهی عالی برای افزایش بازدید وبسایت شما به شیوهای باشد که Google آن را تأیید میکند.
لایت هاوس چیست؟
میتوانید Lighthouse را در Chrome DevTools، از خط فرمان یا بهعنوان یک ماژول در Node اجرا کنید. بهطور کلی شما به Lighthouse یک URL میدهید، سپس لایت هاوس یک سری فرآیند را در صفحه انجام میدهد و گزارشی از عملکرد وبسایت شما میدهد. شما میتوانید از روی این گزارش، از ممیزیهای ناموفق در هر بخش، بهعنوان شاخصی برای بهبود وبسایت خود استفاده کنید. Lighthouse گزارشهای استاندارد شده را در پنج بخش ارائه میکند:
- کارایی (Performance)
- برنامه وب پیشرو (Progressive Web App)
- بهترین شیوهها (Best Practices)
- دسترسی (Accessibility)
- سئو (SEO)
1- لایت هاوس Performance
یکی از زیرمجموعههای این قسمت First Meaningful Paint (FMP) است که زمانی را که محتوای بصری صفحه شما نمایش داده میشود را اندازهگیری میکند. آنچه دقیقاً در اینجا اندازهگیری میشود زمان بین شروع بارگذاری صفحه و ارائه تصاویر بصری به کاربر است. طبق دادههای گوگل، وبسایتهایی با امتیاز بسیار خوب FMP حدود 1220 میلیثانیه دارند. بنابراین این زمان در گزارش لایت هاوس در بخش Performance دارای امتیاز 99 است.
2- لایت هاوس Accessibility
در بخش دسترسپذیری فقط در صورتی امتیاز میگیرید که همه شرایط مناسب مانند: وجود متن جایگزین، زبان قابلدرک، ساختار عناصر واضح و… را برآورده کرده باشید. در بخش عملکرد، اگر تا حدی آن را کسب کرده باشید، میتوانید یک امتیاز جزئی دریافت کنید؛ اما بخش دسترسی، به این صورت امتیاز نمیدهد. این بخش دارای امتیاز همه یا هیچ است.
3- لایت هاوس Best Practices
وجود استانداردهای HTTPS برای وبسایتهای امروزی ضروری است. امتیاز این بخش به شما نشان میدهد که چگونه وبسایت شما با این استانداردها مطابقت دارد.
4- لایت هاوس SEO
بهینهسازی موتور جستجوی لایتهاوس (SEO) وبسایت شما را اسکن میکند، مواردی را که برای موتورهای جستجو مهم است آزمایش میکند و به شما امتیاز میدهد تا بتوانید مناطق خاص وبسایت خود را که نیاز به بهبود دارند، ببینید. سئو مهم است زیرا به این صورت است که کاربران درستی محتوای شما را مشاهده میکنند. بدون سئو موتورهای جستجو برای نمایش صفحه شما با مشکل مواجه میشوند و ترافیک را از دست میدهید.
امتیاز بخش SEO نشان میدهد که وبسایت شما تا چه حد برای موتورهای جستجو مناسب است و صفحات شما چقدر در گوگل (و سایر موتورهای جستجو) رتبهبندی شدهاند. آیا وبسایت شما سازگار با موبایل است؟ اندازه فونت نرمال است؟ آیا بین سرفصلهای H1 و H2 تمایزی قائل شده است؟ این بخش عمدتاً به ظاهر صفحه، مشخصات فنی و اینکه آیا رتبه بالایی در گوگل کسب کردهاید، مربوط میشود.
5- لایت هاوس Progressive Web App
این امتیاز نشان میدهد که وبسایت شما در یک اپلیکیشن موبایل چقدر خوب کار میکند. این بخش شامل 14 امتیاز است که وبسایت شما باید کسب کند.
Google Lighthouse چگونه کار میکند؟
گوگل میداند که بیشتر ترافیک از دستگاههای تلفن همراه میآید، همچنین میداند که اکثر مردم به 4G یا 5G فوقسریع دسترسی ندارند. برای همین، گوگل صفحه وب شما را با معیار دسترسی 3G رتبهبندی میکند.
چرا گوگل این کار را میکند؟
تقریباً هر وبسایتی میتواند بهسرعت در اتصال 5G بارگیری شود، اما این برای اکثر افرادی که چنین دسترسی سریعی ندارند، فایدهای ندارد. گوگل میخواهد همه کاربران خود را به بهترین صفحه بفرستد تا به سؤالات جستجوی آنها پاسخ دهند؛ بنابراین هدف گوگل رتبهبندی وبسایتهایی با بهترین دسترسی است. اگر سایت شما با اتصال 3G بهخوبی کار میکند قطعاً با اتصال 5G نیز بهخوبی کار میکند. اگر گوگل وبسایت شما را اینگونه تحلیل میکند، پس شما نیز باید وبسایت خود را تحلیل کنید و دقیقاً به همین دلیل است که Google Lighthouse میتواند بسیار مفید باشد.
Core Web Vitals چیست؟
Core Web Vitals مجموعهای از معیارهایی هستند که گوگل برای اندازهگیری سرعت صفحههای وب و تجربه کلی کاربر ایجاد کرده است. در سال 2021، گوگل بهروزرسانی الگوریتم Core Web Vitals را معرفی کرد که معیارهای Core Web Vitals یک وبسایت را اندازهگیری میکند.
این معیارها برای صاحبان وبسایتهایی که میخواهند تجربه کاربری خوبی ارائه دهند و در گوگل رتبه بالاتری کسب کنند، اهمیت فزایندهای پیدا کرده است. اگر میخواهی بیشتر در مورد Core web vitals چیست بدانید حتما این مقاله را ببینید.
سه مورد اصلی معیارهای Core Web Vitals عبارتند از:
- بزرگترین رنگ محتوا (LCP): این مورد نشان میدهد که چه مدت طول میکشد تا بزرگترین محتوا در یک وبسایت بارگذاری شود.
- تأخیر ورودی اول (FID): چه مدت طول میکشد تا یک صفحه پس از تعامل با کاربر پاسخ دهد.
- تغییر چیدمان تجمعی (CLS): چه مقدار محتوا حین بارگذاری صفحه رد و بدل (دانلود و آپلود) میشود.
لایت هاوس Lighthouse چه معیارهایی را اندازهگیری میکند؟
هر گزارش Lighthouse دارای پنج بخش است: عملکرد، دسترسی، بهترین شیوهها، SEO، و برنامه وب. Google تأیید کرده است که جنبههایی مانند سرعت بارگذاری و تجربه تلفن همراه در الگوریتم امتیازدهی آن نقش دارند، بنابراین این معیارها ممکن است به شما این امکان را بدهد که ببینید در این زمینههای مهم چگونه عمل میکنید.
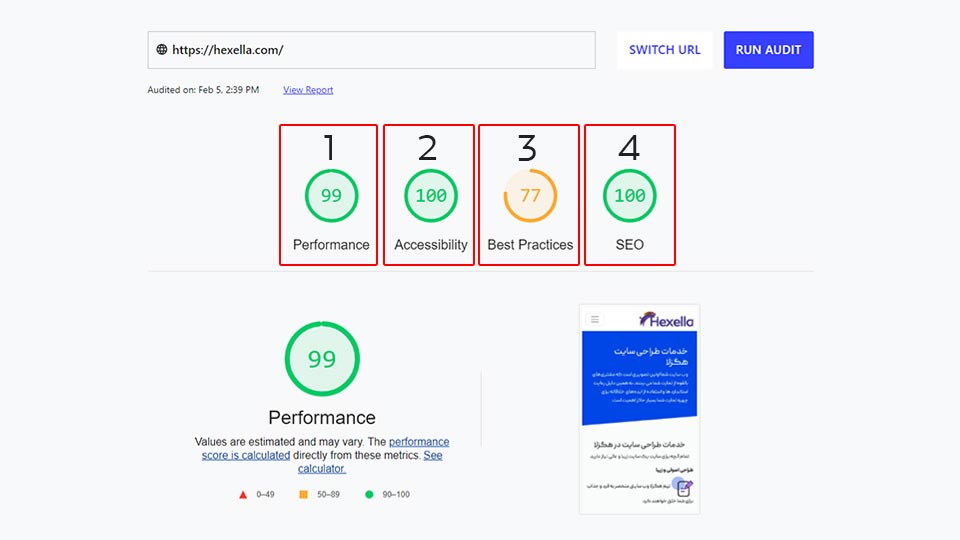
با یک سیستم درجهبندی واضح 1 تا 100، Lighthouse به شما امکان میدهد صفحات خود را تحلیل کنید و قسمتهای مورد نیاز برای بهبود دادن را پیدا کنید. همانطور که در تصویر زیر نشان داده شده است، میتوانید هر بخش را تجزیه تحلیل کنید تا تصویر کلی و جامع از عملکرد وبسایت خود داشته باشید و مکانهایی را بیابید که با بهبود آنها میتوانید سرعت وبسایت خود را بهبود ببخشید.
هنگامیکه تغییرات را اجرا کردید، میتوانید دوباره با Lighthouse بررسی کنید تا مشخص شود که این تغییرات امتیاز شما را بهبود بخشیدهاند یا خیر.
معیارهای موجود در لایت هاوس به شما ایدههایی درباره سرعت بارگیری صفحه شما و سرعت تعامل آن میدهد. به عبارت دیگر، فقط سرعت بارگیری کل وبسایت شما مدنظر نیست بلکه چیزی که مهم است، زمانی است که طول میکشد تا کاربر بتواند به وبسایت شما دست پیدا کند و با آن تعامل داشته باشد.
این معیارها بخش بزرگی از تجربه کاربر هستند، و Lighthouse از عناصر حیاتی وب استفاده میکند تا به شما درک درستی از کیفیت و عملکرد صفحه وب خود بدهد. هنگامی که شما این اطلاعات و حتی نکات مفید در مورد بهبود عملکرد وبسایت خود در اختیاردارید، احتمالاً روشهای زیادی هم برای بهبودهای فنی در وبسایت خود پیدا خواهید کرد.
آنچه میتوانید با Lighthouse بررسی کنید
شما میتوانید Core Web Vitals خود را با استفاده از لایت هاوس Lighthouse اندازهگیری کنید. این ابزار سایت شما را بر اساس میانگین سرعت تعامل و ارتباط یک کاربر بررسی میکند. همچنین میتوانید آزمایشهایی را که میخواهید ابزار لایت هاوس برای شما شبیهسازی کند، تعیین کنید. نتایج این آزمایشها به شما کمک میکند تا بدانید چه نقاطی از وبسایت خود را باید بهینه کنید تا یک تجربه کاربری خوب ارائه دهید.
نحوه استفاده از لایت هاوس Google Lighthouse
میتوانید Google Lighthouse را با مرورگر کروم (در Devtools) یا بهعنوان یک افزونه Chrome اجرا کنید. پس از اجرای تحلیل صفحه وب شما، Lighthouse گزارشی در 5 حوزه مختلف تولید میکند:
Performance شامل عناصری مانند تصاویر و منابع سایت است که اشکال در آنها سرعت صفحه شما را کاهش میدهد.
Accessibility میزان دسترسی کاربران به محتوای شما را بررسی میکند.
Best Practices هر عنصر توسعه وب را که از دستورالعملها و استانداردهای HTTPS پیروی نمیکند، شناسایی میکند.
Seo ضروریترین جنبههای سئو را در صفحه شما بررسی میکند.
Progressive Web App عملکرد برنامههای موبایل در وبسایت شما و مشکلات مربوط به پیادهسازی آن را نشان میدهد.
تفاوت بین Lighthouse و PageSpeed Insights چیست؟
گوگل علاوه بر Lighthouse، ابزار دیگری به نام ابزار PageSpeed Insights را نیز ارائه میدهد. این ابزار بهسرعت صفحه وب شما امتیاز میدهد و لیستی از گزارشها را ارائه میدهد. هر دو ابزار جنبههای مشابه صفحه وب شما را بررسی میکنند، از جمله سرعت صفحه و Core Web Vitals و…
با این حال، Page Speed Insights تنها بر بهبود سرعت صفحه وب شما تمرکز دارد، در حالی که Lighthouse جنبههای متعددی از صفحه وب شما را پوشش میدهد. تفاوت اصلی این است که PageSpeed Insights فقط بر عملکرد صفحه تمرکز دارد. Google Lighthouse تصویر کاملی از صفحه شما را در 5 بخش مجزا ارائه میدهد.
PageSpeed Insights از دادههای دنیای واقعی برای قضاوت در مورد عملکرد وبسایت شما و همچنین تجزیه و تحلیل آزمایشگاهی و مجازی استفاده میکند. Lighthouse در گزارش خود فقط از تجزیه و تحلیل آزمایشگاهی و مجازی استفاده میکند.
اگر صرفاً به دنبال عملکرد هستید، PageSpeed Insights تمام اطلاعاتی را که Lighthouse انجام میدهد ارائه میدهد با این حال، موفقیت وبسایت شما بر اساس کل سایت است، و اینجاست که ابزار Lighthouse با ارزشتر است.