چگونه بلوک گوتنبرگ css حذف wp-block-library را از وردپرس حذف کنیم؟
بلوک های گوتنبرگ روشی عالی برای نوشتن مطالب و مقالات در وردپرس است؛ ولی از ورژن وردپرس 5 به بالا گوتنبرگ اضافه شده که خیلی از کاربران از ادیتور گوتنبرگ استفاده نمیکنند.
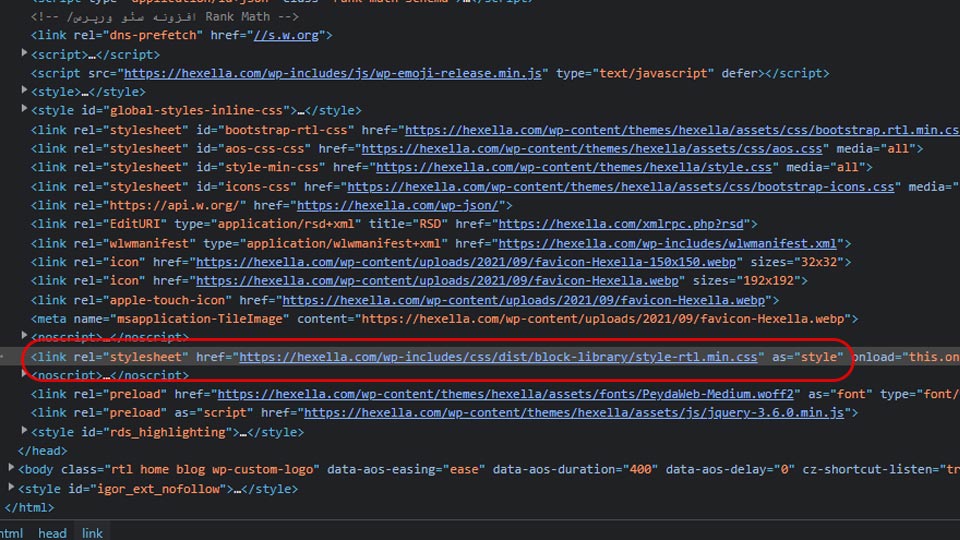
ولی وقتی از گوتنبرگ استفاده نمیکنیم و چرا باید کد های CSS فایل wp-block-library در تمام صفحات لود بشه و یک ریکوئست اضافه به سمت سرور درخواست داده بشه در تصویر زیر نمونه فایل css رو داخل اینسپکت کروم نشان داده ایم.
آموزش حذف کدهای css فایل wp-block-library بدون استفاده در سایت؟
این css اضافی باعث ایجاد کندی جزئی در وب سایت شما میشود. توجه کنید این یک مشکل بزرگ سرعت صفحه نیست، اما مسئله نادیده گرفتن هم نیست. برای حذف فایل wp-block-library از تابع wp_dequeue_style استفاده میکنیم و که یک صفحه استایل CSS که قبلا در صفحه قرار داده شده را حذف میکنیم.
پیشنهاد میکنیم حتما مقاله راه های افزایش سرعت سایت را بخوانید و مواردی که گفته شده را حتما بررسی کنید.
کد زیر را کپی کرده و در فایل فانکشن function.php قالب خود در انتهای همه کد ها قرار بدید.
// Remove Style block library --------------------------------------
add_action('wp_print_styles', 'wps_deregister_styles', 100);
function wps_deregister_styles()
{
wp_dequeue_style('wp-block-library');
}