طراحی سایت چیست و نکات کاربردی در ساخت سایت؟
طراحی هر وب سایت، نقش مهمی در موفقیت آن ایفا میکند. طراحی سایت مناسب وابسته یه این است که طراحان برای توسعه آن نهایت دقت و ظرافت را به کارگرفته باشند. وقتی صحبت از طراحی سایت موفق به میان بیاید، صرفا طراحی بصری سایت مورد بحث نیست. یک طراحی سایت زمانی کاربردی و موفق به حساب میآید که عملکرد خوبی داشته باشد، قابلیت استفاده داشته باشد و همچنین دارای مشخصههای سودمند باشد. به همین دلیل است که گاهی دیده میشود سایتهایی که ظاهر سادهای دارند، عملکرد شگفت انگیزی در گوگل از خود نشان میدهند.
وبسایت شما اولین تصویری است که مشتریهای بالقوه از تجارت شما میبینند. به همین دلیل رعایت استانداردها و داشتن طراحی مناسب برای چهره تجارت شما بسیار حائز اهمیت است. ممکن است ندانید ولی طراحی سایت نقش بسیار مهمی در تبدیل بازدیدکنندگان به مشتریان را دارد. به همین دلیل احتیاط در طراحی سایت و استفاده از ایدههای خلاقانه اهمیت ویژهای در طراحی سایت دارد. همانطور که طراحی مناسب سایت میتواند کمک زیادی به رونق کسب و کار شما بکند؛ وجود نقص و ایراد در طراحی سایت نیز میتواند به همان اندازه مخرب باشد و برند شما را تحت تاثیر عوامل منفی قرار دهد.
در این مطلب که درباره اصول و مبانی طراحی UI و UX است، چند اصل درباره طراحی سایت که باید هنگام تدوین سایت مورد توجه قرار بگیرند را بررسی میکنیم. به کارگیری این اصول باعث میشود طراحان وب بتوانند طرحهایی کارآمد، خلاقانه و نوآورانه، جذاب و کاربر پسند و هیجان انگیز ایجاد کنند. علاوه بر جذابیتهای بصری، این مطالب کمک میکنند تا طراحان بتوانند قابلیت دسترسی و میزان کارآمدی یک سایت را بهبود ببخشند. اگر به دنبال طراحی سایت در بوکان هستید حتما به صفحه طراحی سایت بوکان مراجعه کنید.
بهره گیری از طراحی ساده در دیزاین سایت
اگر بیش از اندازهای عناصر در صفحه استفاده کنید بازدیدکنندگان از هدف اصلی سایت شما منحرف خواهند شد. سادگی کلید کارآمدی است که همواره برای طراحی به کار خواهد آمد. طراحی حرفهای و زنده باعث جذابیت سایت میشود. علاوه بر جذابیت صفحات ساده، حرکت در بین صفحات این سایتها نیز برای کاربران بسیار راحت است. بارگیری سایتی که در آن از عناصر زیادی استفاده شده است، باعث دور شدن کاربر از هدف خود میشود.
وجود عناصر فراوان در هر سایت علاوه بر اینکه باعث میشود کاربر به هدف خود نرسد، بلکه سایت شما را بسیار غیرحرفه ای معرفی میکند و باعث ناامیدی میشود. بنا به دلایل ذکر شده، بهتر است که طراحی سایت شما ساده باشد. از این طریق بازدیدکنندگان مسیر خود را در سایت شما به راحتی پیدا میکنند. استفاده آسان و راحت از سایت شما تجریهای خواهد بود که کاربران را بارها به سایت شما باز خواهد گرداند.
یکی از کارهایی که برای طراحی سایت و مدیریت سایت استفاده از سیستم مدیریت محتوای وردپرس است، اگر میخواهید بدانید وردرپس چیست حتما مقاله وردپرس چیست را بخوانید.
ثبات در طراحی وب سایت
وجود ثبات در طراحی یک سایت اهمیت بسیار زیادی دارد. برای داشتن ثبات در طراحی سایت باید تمامی عناصر را زیر نظر بگیرید و باهم هماهنگ کنید. فونتها، اندازهها، عنوانها، زیرعنوانها و استایل دکمهها باید در تمام صفحههای سایت یکسان باشند. برای تصمیم گیری دریاره این عناصر از قبل فکر و برنامه ریزی کنید. طی برنامه ریزیهای خود فونتها و رنگهای مناسب را برای متنها، دکمهها و دیگر عناصر مشخص کنید؛ در طول توسعه نیز از همان عناصری استفاده کنید که از ابتدا آنها را تعیین کردهاید. به کارگیری CSS، SCSS یا SASS برای نگهداری اطلاعات ثبت شده در مورد استایلها و عناصر طراحی، کمک زیادی به طراحان سایت خواهد کرد.
سازگاری با موبایل یک گزینه مهم است
امروزه استفاده از تلفنهای هوشمند، تبلتها و فبلت بسیار زیاد است. به همین دلیل طراحی سایت باید به گونهای باشد که بتواند با همه این نمایشگرها سازگار شود. عدم پشتیبانی طراحی سایت از اندازه همه نمایشگرها باعث میشود از رقبا عقب مانده و با سرعت به سمت شکست حرکت کنید.
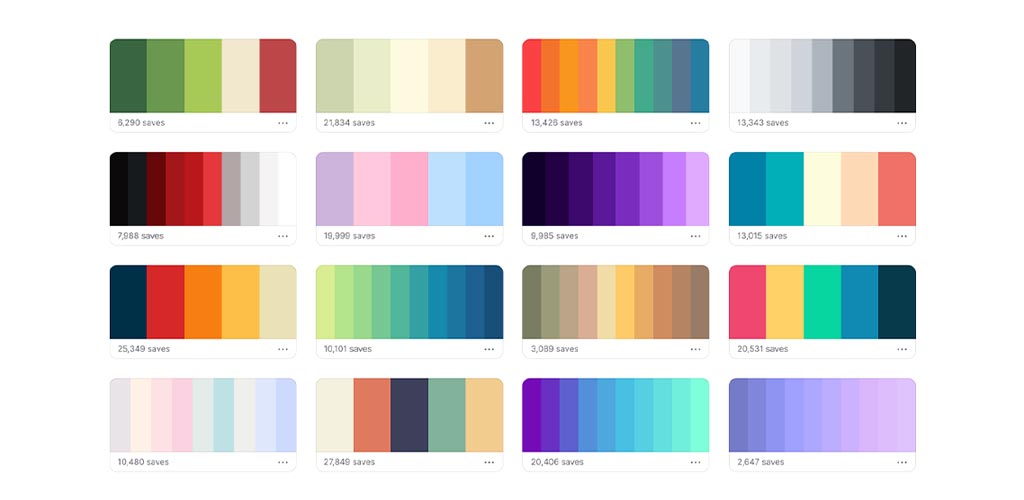
استفاده از پالت رنگبندی و تصاویر متناسب
اگر ترکیب رنگی طراحی سایت مناسب باشد، باعث جذب نظر کاربران بازدیدکننده میشود. عکس این موضوع نیز کاملا درست است و ترکیب رنگ ضعیف حواس بازدیدکننده را پرت خواهد کرد. در این قسمت از کار، انتخاب و استفاده از پالت رنگ مناسب، اثر خود را نشان می دهد.
به کارگیری ترکیب رنگی مناسب فضایی دلپذیر و چشم نواز به وجود میآورد. این فضا تاثیر بسیار خوبی بر مخاطبان میگذارد. علاوه بر پالت رنگ اصلی، استفاده از پالت رنگی مکمل نیز میتواند اثر خوبی روی طراحی سایت داشته باشد. زمانی که به اهمیت پلت رنگ مناسب در طراحی سایت میپردازیم، نباید از فضای سفید غافل بمانیم.
در برخی قسمتهای سایت از فضای سفید استفاده کنید. اهمیت استفاده از فضای سفید در این است که مانع شلوغی و آشفتگی سایت شما میشود. علاوه بر موارد قبلی به این نکته نیز توجه کنید که نباید از رنگ ها بیش از اندازه استفاده کنید. یه استفاده از 3 یا 4 رنگ برای طراحی سایت اکتفا کنید. همین تعداد از رنگ ها طراحی جذاب و واضحی برای سایت شما به ارمغان میآورند. آنچه درباره رنگ ها بیان کردیم در مورد عکسها نیز صدق میکند. استفاده از چند عکس شلوغ و پر جنب وجوش در بک صفحه، طراحی سایت شما را به شدت شلوغ میکند.
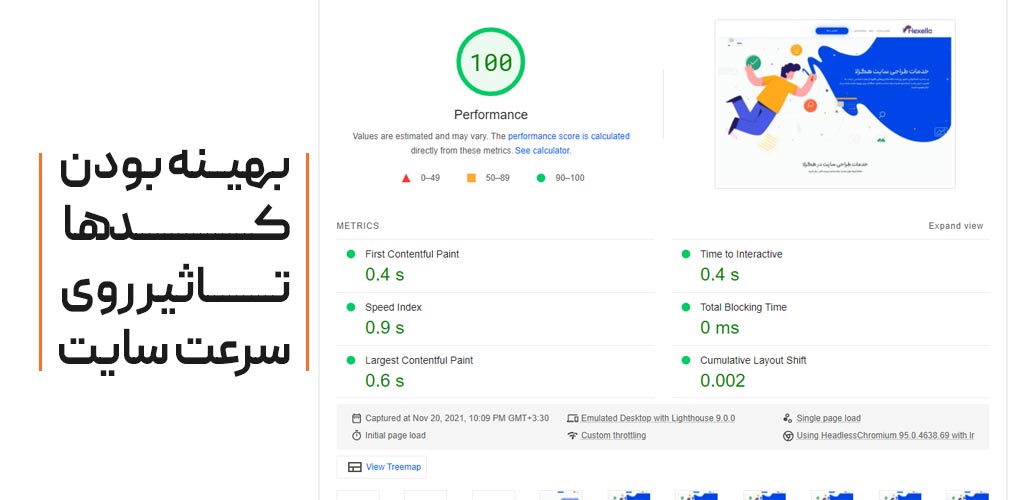
بارگیری سریع و آسان (سرعت سایت)
به جرات میتوان گفت کسی در دنیا وجود ندارد که علاقهمند به سایتهایی باشد که بارگیری آنها زمان بر است. بارگیری سریع از نکات حائز اهمیت برای طراحی یک سایت است. افزایش سرعت بارگیری سایت از طریق بهینهسازی سایز تصاویر و کاستن از تعداد درخواستهای HTTP به وسیله مدیریت و ترکیب کدهای CSS یا JavaScript به یک فایل مرکزی، سرعت بارگذاری صفحات سایت را به شکل قابل ملاحظهای کاهش دهید؛ علاوه بر نکات ذکر شده برای افزایش سرعت بارگیری پیشنهاد میشود فایلهای HTML ،JavaScript و CSS فشرده سازی شود.
پیمایش آسان Breadcrumb، راهنمای مسیر
طی بررسیها مشاهده شده که کاربران مدت زمان بیشتری در سایتهایی که پیمایش آسان دارند، میمانند. برای پیمایش آسان کاربران در سایت لازم است که از Breadcrumbs و طراحی منطقی و سلسله مراتبی صفحات بهره گیری کرد. پیشنهاد میشود که از قانون معروف سه کلیک استفاده کنید تا بازدیدکنندگان سایت با سه کلیک به اطلاعات مورد نظر خود دسترسی پیدا کنند.
برقراری ارتباط با کاربران
هدف کاربران از ورود به سایت شما دستیابی به اطلاعات مورد نیاز است. اگر طراحی سایت به گونه ای باشد که بتواند ارتباط موثر با بازدیدکنندگان ایجاد کند، کاربران زمان بیشتری را در سایت شما باقی خواهند ماند. علاوه براین باعث میشود بعدها نیز مجددا به سابت شما مراجعه نمایند. اگر میخواهید از برقراری ارتباط موثر با کاربران بهره بگیرید، نباید از اصول سئو غافل باشید.
Bootstrap چیست و چه کاربردی دارد؟
Bootstrap مجموعه ای از ابزارهای رایگان است که برای ایجاد صفحات وب و همچنین نرم افزارهای تحت وب استفاده میشود. این ابزار شامل دستورات HTML، CSS و توابع جاوا اسکریپت به منظور تولید و نمایش فرم ها، دکمه ها، تب ها، ستون ها، ریسپانسیو بی نقص و سایر عناصر مورد نیاز طراحی سایت است.
Bootstrap توسط مارک اتو و جاکوب تورنتون طراحی و نوشته شد. از این ابزار برای ایجاد یک چارچوب ظاهری خاص و یکسان در ابزارهای توییتر استفاده شد. پیش از این پروژه نمونه های زیادی با همین رویکرد ساخته شده بودند. سرنوشت همه آن ها مشابه بود، آن ها با عدم استقبال طراحان وب جهان مواجه شده بودند. این نمونه ها که دارای مشکلاتی اساسی بودند باعث شدند سازنده توییتر یا همان مارک اتو اقدام به ساخت یک سیستم داخلی و قدرتمند بکند. این سیستم Bootstrap نام گرفت.
کتابخانه JQuery چیست؟
JQuery یکی از فریم ورکهای JavaScript است. این کتابخانه جی کوئری امکان استفاده از قابلیت های از پیش آماده شده را ممکن می سازد، پیشنهاد میکنیم مقاله jquery چیست را مطالعه کنید. علاوه بر آن، این ابزار هدایت پرونده را آسانتر میکند. در واقع jQuery کتاب خانه جاوا اسکریپت محسوب میشود؛ به کمک جی کوئری نرمافزارهای مبتنی بر Ajax ، برنامههای سطح پایین مبادله ای و حرکات انیمیشنی با افکتهای جدید به وجود می آیند. با استفاده از jQuery میتوان صفحات وب قوی و داینامیک طراحی کرد. با علم به این موضوع که جی کوئری برخی از میانبرهای نوشتاری را ارائه می دهد، باز هم این امکان وجود ندارد که آن را جایگزینی برای جاوا اسکریپت دانست. علت این است که زبان اصلی نگارش کد ها جاوا اسکریپت است.
جی کوئری دخالتی در کدهای اچ تی ام ال ندارد. به عبارتی این ابزار Unobtrusive به حساب می آید. اصطلاح ذکر شده به این معنا است که هیچ کدام از کدهای جاوا اسکریپت، درون کدهای XHTML جای نمیگیرند. کدهای سایت همواره جدا و منظم خواهند بود. از طرفی دیگر هنگامی که JS روی مرورگر فعال باشد، کد های جاوا اسکریپت به اجرا در می آیند. اگر JS فعال نباشد، مشکلی در نمایش سایت بروز نخواهد کرد. انتخاب تگها بر اساس قواعد CSS، از نوآوریهای jQuery است. این نوآوری باعث سهولت اجرای پروژهها میشود. هرکدام از مرورگرها کدهای JS را به شکلی متفاوت تفسیر میکنند. جی کوئری شرایطی را به وجود آورده است که به توسعه دهنده وب فرانت اند اطمینان میدهد که کد نوشته شده، در تمامی مرورگرها و IE نسخه ۶ به بعد کاملا درست کار خواهد کرد.
Javascript جاوا اسکریپت چیست؟
JavaScript از محبوب ترین زبانهای برنامه نویسی در دنیا است. از ویژگی های جاوا اسکریپت می توان به این اشاره کرد که این زبان، زبانی سطح بالا، پویا، شیگرا و تفسیری است. جاوااسکریپت از شیوههای گوناگون برنامه نویسی پشتیبانی به عمل میآورد. از زبان جاوا میتوان برای برنامه نویسی سمت سرور (Server Side)، اپلیکیشنهای موبایل، بازی و اپلیکیشنهای دسکتاپ بهره گیری کرد. در اینجا که کامل در مورد زبان برنامه نویسی جاوا اسکریپت چیست مقاله عالی را برای شما کاربران نوشتیم.
احتمالا همه میدانید که کامپیوترها به زبان صفر و یک (Binary) صحبت میکنند. در ابتدای تلاش برای برقراری ارتباط با ماشینها سعی بر این بود که زبان خود آنها، یعنی زبانی که به زبان صفر و یک نزدیک است، با آن ها صحبت شود. به زبانهایی که به شکل مستقیم با پردازنده در ارتباط هستند، در اصطلاح زبانهای سطح پایین (Low Level) اطلاق میشود. برای مثال زبان اسمبلی نیز یکی از زبان های سطج پایین است.
مشکل بزرگی که بر سر راه قرار گرفت این بود که یادگیری این زبانها برای برنامه نویسان بسیار سخت بود. به همین دلیل کارشناسان تصمیم گرفتند زبانهایی بسازند که به زبان انسانها نزدیک باشد. در اصطلاح به این زبانها، زبانهای سطح بالا (High Level) میگویند. زبانهای سطح بالایی مانند JavaScript کار برنامه نویسان را سادهتر کرده است. علت این ساده سازی این است که ساختار نوشتاری و منطق این زبان بسیار به زبان انسانها نزدیک است. بنابر این می توان ادعا داشت که آموزش جاوا اسکریپت در مقابسه با سایر زبان های برنامه نویسی ساده تر است.
Html5 چیست؟
Html5 یا همان زبان نشانه گذاری html چیست؟، پنجمین ورژن زبان نوشتاری در طراحی وب سایت محسوب میشود. این زبان در سال 1997 طراحی شده است ولی هنوز در حال توسعه است. هدف اصلی Html5 پشتیبانی از به روزترین فناوریهای چند رسانهای است. این زبان در نظر دارد خواندن فناوری های چندرسانه ای را تسهیل کند و به شکل مداوم نیز توسط رایانهها، مرورگرهای وب، تجزیه کنندهها و غیره قابل فهم باشد. Html5 تلاش دارد تا بتواند HTML4، XHTML۱ و ۲HTML را نیز تحت پشتیبانی قرار دهد.
در واقع Html5 پاسخی به استفاده مشترک XHTML بر روی شبکه جهانی وب است. این زبان ترکیبی از ویژگیهای معرفی شده به وسیله موتورهای جستجو است. این زبان حتی پاسخی به تعداد زیادی از خطاهای نحوی در مستندات وب موجود است. Html5 یک زبان نشانه گذاری واحد را معرفی میکند. HTML5 دارای ویژگیهای منحصر به فردی است که آن را از دیگر نسخههای قبلی مجزا میکند و به آن برتری می بخشد.
css چیست؟
سی اس اس مخفف Cascading Style Sheet (CSS) است. زبان css یک زبان طراحی صفحات وب است. از این زبان برای ساخت مشخصات ظاهری اسناد و اطلاعات سایت استفاده میشود. css از متداول ترین و محبوب ترین ابزارهای طراحی سایت است. این زبان توسط زبان HTML و یا XHTML نوشته شده است. سی اس اس از زبان های اسکریپت دیگری مانند plain XML، SVG و XUL نیز پشتیبانی میکند.